
Context
One of the most commonly cited issues with dating apps like Tinder, Bumble, etc is ghosting.
Urban Dictionary defines ghosting as:
[…] the shutdown/ceasing of communication with someone without notice.
Basically, when someone’s no longer interested, they’re bored, or just can’t be bothered, your conversation on the dating app just ends, with no warning, explanation, or closure.
Ghosting adds to a lack of clarity in online dating because the person is still there in your ‘match list’, but has stopped responding. You’re left feeling abandoned, but also “maybe they’ve just had a bad week???”..
We’re even starting to change the way we message to make it less likely or harder for someone to ghost us.
To be perfectly honest, I’ve definitely done my own fair share of ghosting. It’s easy to do when your talking with someone you’ve got no vested interest in (and it’s even easier when the conversation isn’t flowing).

But recently, I’ve made a point of deliberately not ghosting people (I know, very big of me). Taking the time to send a friendly (but clear) message that I’m not feeling the love, and that I’m going to leave.
The vast majority of the time that last message is ignored, but it still feels much better to properly close of that conversation and unmatch without a dead chat sitting there in your inbox, metaphorically hanging over your head. It also feels nice to know the person at least knows why you’ve suddenly disappeared.
The problem
The problem is that the Tinder interface really doesn’t give you support for saying goodbye in this way.
When you’re in a conversation that’s not going well, you have three options:
- Ghost them: the simplest and easiest option, just stop responding to their messages, and leave the chat there untouched
- Just unmatch: Tinder’s ‘Safety Toolkit’ includes an ‘Unmatch Only’ option, which removes you from the chat and unmatches them
- Send a message and wait: the third option is to send your goodbye message, and then wait an indeterminate amount of time so that the person has time to see the message before you leave
Option 3 is what I’ve been doing for the last couple of months, and there are a few issues with it:
- It leaves you open to abuse: if the person you’re unmatching with isn’t happy about it, then they’ve got one last chance to take a pot-shot at you before you unmatch
- It leaves you open to pleading: while somebody trying to make their case isn’t necessarily bad, leaving a space for them to reply also gives them time to manipulate, beg, and otherwise make you uncomfortable (as a people pleaser, this one is the hardest to deal with). For women especially, things can go south really quickly.
- How long do you wait? If you don’t have read receipts turned on, then you just have to guess how long it’ll take them to read it ¯\_(ツ)_/¯
All three of these issues also came up in the informal conversations I had with friends and co-workers about this feature. Especially the ‘how long do you wait’ issue was pointed at as a source of anxiety when trying to leave a match nicely.
Looking for a solution
With all this in mind, I wanted to design a new option for Tinder that would make it easy to do the right thing and not ghost people, allowing you to unmatch but let the other party know why you’re leaving, while also minimising the chance of it being a burden or leading to abuse.
Constraints/challenges to keep in mind
There are some gotchas that we have to watch out for though, that could turn this from a helpful tool into another problem:
- The potential for abuse: people could use a tool like this as a chance to send one last abusive message without the consequences of the person being able to respond or report bad behaviour
- There’s no incentive to use it: I motivated myself to stop ghosting, but not everyone feels that way, the solution should be quick and easy to do, and should reward the people who use it
- This new feature shouldn’t be disruptive: Tinder works well for a lot of people, there’s no need to break it
One potential solution
I’m calling my potential solution “A nice goodbye 👋”, and that’s the driving design idea. This should be a way to say ‘cya’ to someone without it being a big deal.
An ideal user flow:
- Decide to end the conversation
- Click the ’nice goodbye’ button
- Decide on a last message
- Move on with your day
The main Tinder chat window doesn’t change dramatically, you’ll just get a new icon next to the video chat and ‘Safety Toolkit’ icons:

Free text, with constraints
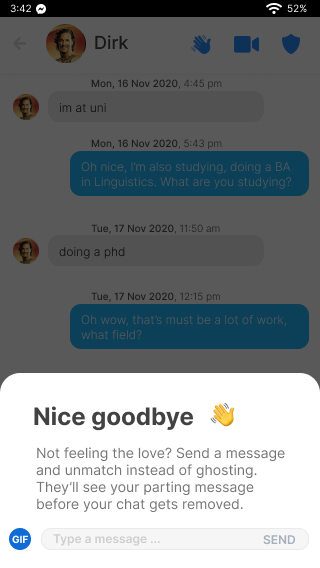
After clicking the ’nice goodbye’ icon, a modal pops up with info and a space to compose a message:

Important consideration:
This option leaves the tool open to abuse, in that someone might use it send one last abusive message.

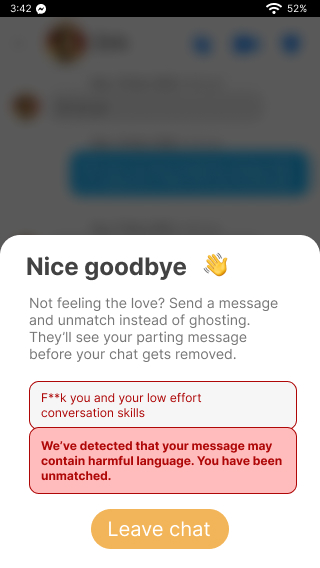
To prevent this, I would propose a very strict system: if anything even slightly negative is detected in the message, then the user is prevented from sending anything and they’re only given the option to unmatch.
Obviously, ’even slightly negative’ is a pretty nebulous description. If I was working at Tinder while designing this feature, I’d love the opportunity to talk with some developers around what sort of content analysis solutions exist, to find out what is and isn’t possible in relation to this.
If it was decided that protecting against this sort of abusive language was too risky, or just not viable, I think a second route would be to create a set of pre-written goodbye messages and simply let the user choose the one that best represents how they’re feeling.
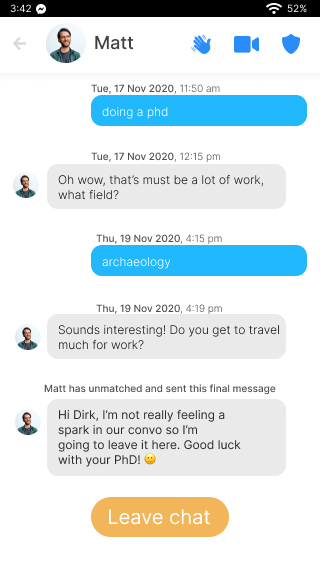
What does it look like on the other side?
If you’re someone who has been unmatched using this tool, you’d see something like this:

Microcopy considerations
- The heading and info text need to clearly communicate what the tool does, while still being quick to read.
- A nice bonus would be writing it in such a way that someone using the tool feels good about using it, reinforcing the ‘good’ behaviour with social praise.

Title
I went with “A nice goodbye” as the title for the tool to (hopefully) set expectations with the users around what it’s for. If they only read this part of the modal, then they will still understand that the tool is about un-matching.
Help text
Not feeling the love? Send a message and unmatch instead of ghosting. They’ll see your parting message before your chat gets removed.
While explaining what the tool does, I’m also trying to encourage its use (“instead of ghosting”), while also keeping it light and friendly (“not feeling the love?”)
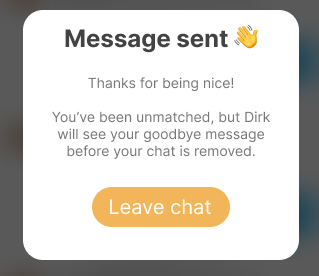
Completion modal

After the user has sent their goodbye message, the final ‘success’ confirmation message is a great chance to reinforce this good behaviour (or make them feel guilty if the managed to find a loophole to send something mean).
Thanks for being nice!
And then give them reassurance that the tool has done what it says it would
You’ve been unmatched, but Dirk will see your goodbye message before your chat is removed.
I wasn’t too sure about the word ‘removed’ here, I think this would depend on how Tinder talks about these sorts of situations. It could easily be “archived”, “deleted”, or something else
One interesting story from user testing
When I was running a friend through this idea, she had an interesting request: to keep the messages after the unmatch has happened.
Currently, when you unmatch someone on Tinder, the chats disappear entirely. This friend talked about how she had fond memories and fun stories from chats with people with whom noting ever happened outside of Tinder, and how she wished she still had their chats so she could go back through them
A future project for Tinder perhaps?
Other resources
Here’s a link to the Figma prototype if you want to have a play around with it.
Are you from Tinder and want to implement this? Or are you interested in how I would write this up as a spec? Click here to access the pre-written specs, ready to go!

Interactive prototype
(Press ‘r’ when you get to the end to restart)